昨年の暮れに、ようやく【iPhone 4S】を手に入れたので、
さっそく、3DCGを作ってみました。
下側の写り込みはPhotoshopで加工しました。
アップルのサイトにiPhoneやiPad等のケースを作る業者のための
図面集があったので、そちらから図面をダウンロードし、
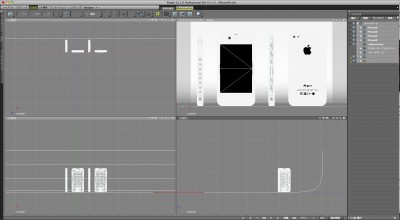
テンプレートにしました。
[Designing cases for iPod,iPhone, and iPad]
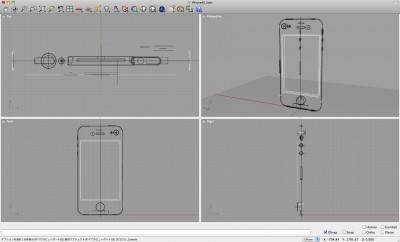
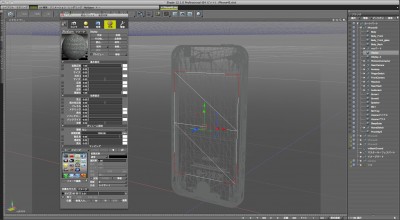
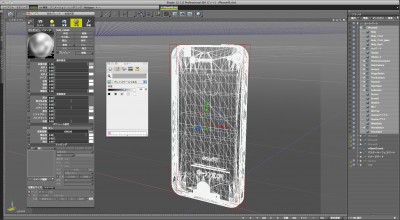
モデリングは【Rhinoceros Mac Beta5】で行いました。
テンプレートは編集可能なPDFでしたので、一旦、イラストレーターで
開き、イラストレーター形式(.ai)で保存して、Rhinocerosに読み込みました。
図面は2次元なので、3Dにしやすいように配置し直しました。
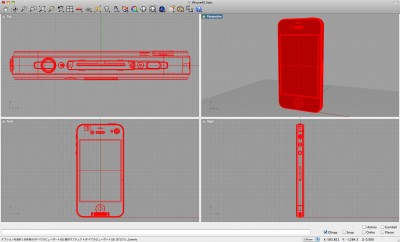
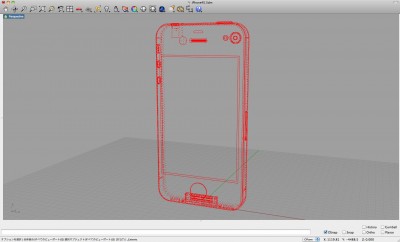
モデリング自体は、それほど難しく有りませんでしたが、
後に、Shadeで表面材質を設定しやすいようにオブジェクトの
分割を考えました。
レンダリング「Technical」
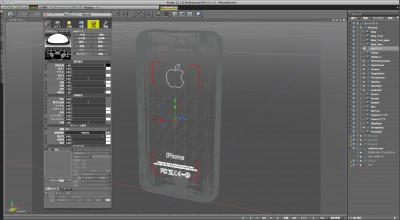
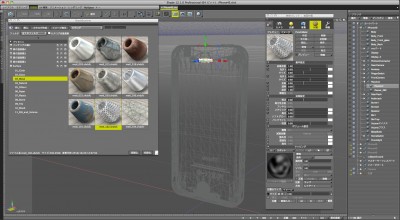
出来上がったモデルを「3D studio」(.3ds)タイプ、
「Polygon Mesh Options」で「Density」を最大で
書き出しました。
3dsファイルをShadeに読み込み、表面材質を設定します。
背面のロゴ等(鏡面)は本体をスキャンしてイラストレーターで
トレースした後、Shadeに読み込み、立体化しました。
そして、鏡面の材質設定をした後、「=」でステッカーマッピング
しました。
レシーバーやマイクの金網は「Shade Explorer」に入っている
「パンチメタル」のような材質を適用しました。
ディスプレイはiPhoneで「Home Switch」+電源ボタンを押して、
画面キャプチャを取り、Z方向からマッピングしました。
ボディの金属の部分は、光沢のない金属を「メタリック」で表現しました。
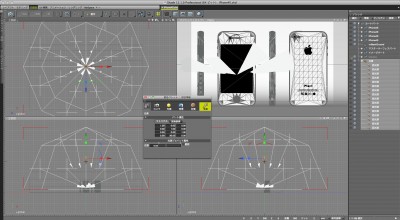
光源は円を作って、ポリゴンメッシュ(粗い)に変換した後、
下半分を削除し、線形状に変換した物を面光源に設定しました。
さらに、線形状をすべて「光源パート」に入れて、全体の光量の調整をしました。
各線形状(面光源)の光量もレンダリングをしてみて、適正な値に調整しました。
仕上げに、背面に布のような形の反射する物体を配置して完了です。
最後のおまけに昔の「iMac」のような色のiPhoneを作ってみました。
レンダリングして気付いたんだが、右側の3つは反転コピーしたため、
カメラの位置とディスプレイが左右逆になってる(笑)












すげえ。ボンダイブルー欲しい・・・。
わしも暮れからはれてアイフォニストです。(そんな言葉はないが)
マサキングさんもアイフォニストですか。
いろいろ遊べますよね。