ようやく、MacOSをYOSEMITEにバージョンアップし、
「Rhino for Mac」を使えるようになりました。
MacOS10.6ではつかえなかったもので。
バージョンも「Evaluation」に代わり、
Mac版もWindowsと同様の正規版に
進化しつつあるのかな。
仕事で使っている「Rhino for Windows」も
バージョン5にアップデートしたので、
練習も兼ねて、色々やりたいと思います。
とりあえず、手始めに昔々に作った
「Fender Stratocaster」の3Dグラフィックスを
リニューアルしたいと思います。
これを作ったのは’97頃で、Shadeで製作しています。
ただの「Fender Stratocaster」ではなく、
「Yngwie Malmsteen Model」です。
ネックにはスキャロップ加工が施されてます。
今回はこのモデルを元にRhinoでリニューアルしたいと思います。
とりあえず、スキャロップは付けません。
あとで、付けるけど(笑)
【Shade】で作成したものを【Rhinoceros】で
リニューアルする意味は
⚫️モデリングに関してはRhinoの方が緻密に出来る
⚫️Shadeはブーリアン系が弱いのでRhinoの方がスッキリしたデータを作れる。
⚫️Shadeはデータ形式が独自なので、他にデータを渡す時にポリゴンに変換しなければならない。
⚫️Rhinoは出力形式が豊富なので、今後、3Dプリンターにデータを渡す時など便利である。
自分が使用しているShadeはVer.12です。
最近は進化してるのかな?
ただし、最終出力のレンダリングはShadeの方が
強力なので、Shadeにデータを渡してレンダリングと
いうことになります。
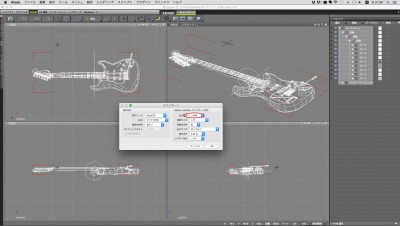
まず、元のShadeデータで
「ファイル」-「エクスポート」-「Adobe Illustrator」を
選択し、出力形式で「上面図」「側面図」「正面図」を
それぞれ、別々に保存します。
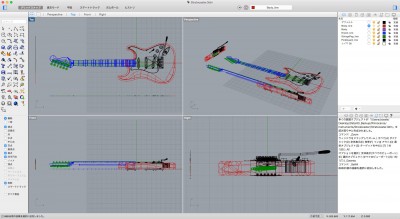
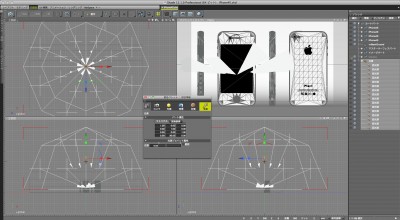
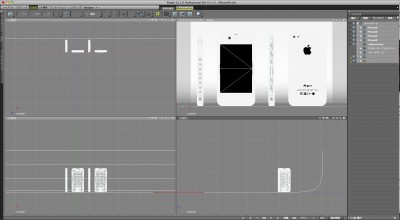
そして、そのファイルをRhinoにインポートし、
適正な位置に回転したり、移動したりしながら、
テンプレートにします。
呼び込んだ時点で曲線の数は88835個でした(笑)
もちろん、全部必要ではないので、
必要なものを選別しながら、
3D化していきます。
とりあえず、パート毎にレイヤー分けしてみました。
これから、徐々に立体化していきます。