Shadeと初めて出会ったのは、1993年頃だったのでは無いかと思う。
当時勤めていた会社で、NTTの武蔵野研究所と共同開発を行うことになり、定期的に研究所の方へ通っていた。
そこの研究員の人達が結構Macintoshを使っていて、イラストレーターの使い方をよく教えていた。
共同開発は4社合同でやっていて、研究所のリーダーのN山さんは4社のリーダーにいつも檄を飛ばしていて、皆んな戦々恐々としていた。
そんなN山さんだったが、全社に一通り指示を出した後に、そっと自分のそばに寄って来て、「吉野さん、イラストレーター教えて欲しいんですけど」と申し訳なさそうに言ってくるのが常でした。
質問事項はごく初歩的な事ばかりだったので、いつも理解するまで丁寧に教えてあげました。
ある日、N山さんが「吉野さん、これ、見て下さい。」と言って、段ボールを開けて見せてくれました。中にはいっぱいソフトウェアが入っていました。
「こんなん、いっぱい買ったけど、わしら、使われへんので吉野さん、気に入ったのあったら、持ってって使って下さい。」
当時のNTTはまだ民営化される前で、研究所なんかでは湯水のようにお金を使っていました。
300万円くらいのソフトウェアとかも平気で購入していました。
かすかな記憶によると、3DグラフィックのSwivel 3D、StrataVision3D、Super3D、AdobeのPhotoshop、数式の計算ソフトMathematica、このソフトは非常に面白くて、数式を入力するとそのグラフが3Dグラフィックで現れるようなソフトでした。
そして、その中にShadeがありました。
「そのソフト面白いんです。国産のソフトなんですよ。これも一緒に持っていって下さい。」
と言って、プロテクトのためのメモリースティックも貰いました。
ShadeのバージョンはⅡで価格が480,000円してた頃の物でした。
それからは毎日、家にいる時は、風呂に入る時と睡眠の時間以外はShadeをいじってました。
最初のうちは3Dという物はどういうものかを理解し、周りにある簡単なものを3Dグラフィックにしていました。


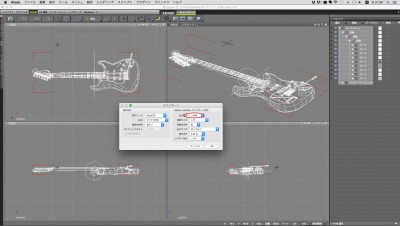
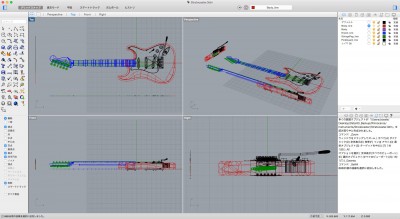
その後、ハーレー・ダヴィッドソンの3Dグラフィックを作って、プリントアウトを持っていくと、えらく感激してくださって、ずっと、使ってていいという事になりました。
プロテクト用のメモリースティックはバージョンアップの際には一緒に返却しなければならなかったので、バージョンアップの度にShadeが使えなくなるという困難も経ながら色々な3Dグラフィックを作っていきました。
1996.12にShade Professional R1が発売になり、価格も148,000円に下がったので、自分で購入し、NTTから借りていた物は返却しました。
で、ちょっと不思議な事があるのですが、今、自分の手元にあるShadeのパッケージを見るとShade Ⅲ Ver.1.1になっているのです。
このバージョンはまだ480,000円で売ってた頃の物なので、あるいはパッケージだけ返却するのを忘れていたかも知れません。プロテクト用のメモリースティックは無くなっていた。

あれ、フロッピーディスクもあるな。まあ、いいか。20年以上前の話だ(笑)
※Shadeの歴史(参考資料)